みんなのPython勉強会#27 #stapy に参加しました¶
テーマは「Pythonistaとしての進化」でした。 stapyは初参加でした。
目次
コミュニティの紹介¶
Pythonでスタートする人たちとの集い。
初心者からマスターまで。
言語もPython以外にGo, JavaScriptとかやってる。
草の根コミュニティ活動。毎月開催して30回達成予定(11月には)。メンバー2500名を。
デブサミでもstapyを紹介した。
懇親会でビールサーバーがある!?
Talk¶
Talk 1:「 脱写経のススメ〜書籍のレールから踏み出そう〜 」 杉山 剛(@soogie)¶
リポジトリ: https://github.com/soogie/moves
すぎやまなんで soogie です。2回目ぐらいからきはじめて、通算20回以上。 PyConJP2017で話そうと思ってたものを話します。
写経大事。書いてみてやってみて動かす。
だけど写経ばかりやってると諸症状が起きる。Iris(アヤメ)とかもういい。分析して面白くない。最近はPython3が主流だからPython2でサンプルが書いてあるとつむ。
TIPs: Text, Internet, People + なんとかしてやるという強い意志
ワークフローはあるけど何をやってるかわからない→手でやってみる。簡易なHTMLを書く。 (GET, POST)→その上でPythonで書く。
使ったことないもの→ネットを見る→いろんな意見がある→deprecated
戻ってきたデータの構造→複数の入れ子の辞書のリストになっている→pandasのread_json()だと1階層しか取れないのでドキュメント確認しながら試す。
「こうゆうところでやるデモは失敗するのでプログラムの実行はしません」←わかる
ネット見る時どこみるか: StackOverFlow,
綺麗に書きたくなるが、「まず動く」ようにする。欲しいものが取れるようにする。
時間忘れてもがくの大事。
ネットの情報を見るときは まず公式を見る 公式だけだとわからないところもあるので、QiitaとかBlogも見る。ただ1年以上前の古いものや、バージョン違いには気をつける。
感想: すごい試行錯誤したあとが見れる。こうゆうのJupyter Notebookでやってると振り返れるからいいですね。
Talk 2:「SeleniumでWebと戯れよう」 玉川紘子(株式会社SHIFT)¶
ソフトウェアテストエンジニア。お客様が開発したものをテストする。主に自動化・CIを担当。
Seleniumに関する本も書いてます。
Webブラウザの操作を自動化できるOSS
今日は何の日?→8/9は「ソフトウェアバグの日」です。ちゃんと認定されています!
Seleniumのバージョン
2004年〜 1 or RCはJSベースで、実運用は厳しかった。
2011年〜 Googleで開発されていたWebDriverと融合。APIを一新して名前が残った。
2016年〜 古いものが削除されスリム化。(←特に大きな機能追加はなし)
調べるときはWebDriverで調べてもらったほうがいいかもしれません。
pyqueryとBeautifulSoupとの違い。
メリット: 対象のサイトをそんな深く理解しなくてもスクレイピングし易い。Ajax通信であとから表示される要素も習得可能。
デメリット: 遅い。画面を開き終わってからもタグ情報を集めることも遅い。
画面を開くまではSeleniumで、画面を開いたらjsoupで食わせて解析してる。(普段はJavaなので)
みんな大好きJupyter Notebook!
Javaでもないかなー。Pythonの人うらやましい。とのこと。←別途カーネルを導入すればJavaもいけそう?
バッチ実行するために runipy 0.1.5 : Python Package Index を使用。
普段Seleniumを使うのは自動テストツールとして。ただSeleniumにはテストの機能はないので、テスティングフレームワークと組み合わせる必要がある。
「自動テストを手動で実行する」ほど悲しいことはない。→Jenkins, TravisCI, CircleCIを使おう。
Seleniumで苦労する点
実行時間が長い
テストがタイミング依存で不安定になることがある。
注意しないとすぐに保守コストが爆発→ケースが増えてデザインが変わって即崩壊→共通化して保守しやすくする。
バランスに気をつけることが大事。理想は「テストのピラミッド」。少しずつ変えていこう。
画面キャプチャは制限があって、今見えている範囲しか取れない。
感想: Pythonの勉強会でJavaのテストを実行したばかりにデモが失敗するだと….
Talk 3:「 Pythonの会社を9年間経営してきて分かったこと〜Pythonistaの仕事、Pythonとの良いかかわりかた 」 佐藤治夫(株式会社ビープラウド代表取締役社長, @haru860)¶
ハイライト
司会「Python界の巨人!」haruoさん「!?」司会「失礼しました。中日でした。」 #stapy
Pythonの人たちってこんな感じだったというのを紹介します。
Pythonを採用した当時(2008年): Webの受託開発がメイン。技術者いるの?保守は?仕事あるの?
Pythonのパラドックス: ←採用をはじめたとき実は知らなかったそう。
この人どうよ。このアメリカ人どうよ。このJavaScriptできる人どうよ→どやどやと入ってきた。2011年で30人超。
今までのPythonの集大成。
会社がPythonコミュニティ化した。
同じことに共感
最新の情報の交換、ノウハウ・技術交換
お互いに切磋琢磨
採用費: 5万円がMAX(それでも4人取れた)
仕事も良いお客さんばかりになった。
Pythonistaのしごとでの文化
どの言語を選択するか?→宗教戦争に近い。何が好きかという話になる。
Pythonistaの特徴
まずルールを決めよう→Zen of Pythonに書いてある。そのほうが動きやすい。
ドキュメントを書くのが好き→Zen of Python 暗示するより明治するより
曖昧な発言は諭される→これとかあれというと「なにが?」と突っ込まれる。←わかる。
Pythonの効果的な学び方
写経: 書き写す過程でこれはどうゆう意味か考える。そのまま移したつもりでの差。理解。
PyQ: 書籍連動のコラボとかいいですね。次へのステップがあるのはありがたい。
https://twitter.com/haru860/status/895458444047663104
アウトプットする:
1行でも10分でもいいから書く。
Pythonやりたいと言って伸びた人は実経験はなくても、自分で何かつくったりする人。「インストールしました」だけだと微妙かなと。
Blog書く。プロとアマの違いは形式知にしているか。
コミュニティに参加すること。←書かれている情報は古い。実際のところどうなのかを聞けるチャンス。
個人ブランディング
QiitaよりはBlog。技術的なことはかけるが、個人ブランディングは難しい。
GitHub
発表: 何か話せることはないかなというのを日々考えながらいるといい。
ブラグ書くなら、ライティングも勉強することも楽。→エンパシーライティング
感想: 反応のスピードがさすがでした。
https://twitter.com/kashew_nuts/status/895246194640736256
懇親会¶
GitHub, SSH, 発表内容について, 社内でのPython活用事例についてとか話してました。
https://twitter.com/takanory/status/895226497211875330
て感じでアドバイス貰っていたのでビールは3杯飲めましたが、話に夢中になってたらピザとか何も食べてなかった…
Pythonもくもく会に参加した #mokupy¶
ライフワークのクライミングで怪我をして以来、各種のもくもく会にいくようになっています。
当日やったことはこんな感じ。執筆多いな―。
経緯¶
当日は「Slackであれこれ」ということで集計スクリプトを作ってました。なんでかというと、
プロジェクトで出勤退勤をSlackにつぶいてる。
勤怠情報はGoogleスプレットシートにまとめる必要がある。
Slackでもつぶいて、Googleスプレットシートにも書くのダルい。
Slackでつぶいた出勤、退勤の時間を1月ごとにファイル出力できるようにしたい。 (そうすれば後はファイル編集も楽でいいよね)
ということでこれを期にPythonで作ろうとしたのですが、既にGolangで実装されてるバックアップツールはあったorz
ただ自分は特定の部屋につぶやいている、特定の投稿を習得したいだけだったので自分用に作りました。
もう一つ欲しい機能があって、取得した勤怠データを自動でGoogleスプレットシートに記載するようにしたらもっと楽かなと思ったのですが、転記する前には目で確認したかったのでやめときました。
既にそうゆうものがあったのですが、認証が通らず動かなかったりしたので、自分で使うやつでそう言うリスクを減らしたいというものあった。 Slack のログを自動で Google Spreadsheet に保存する
使い方¶
Slackのライブラリは os/slacker を使用。(作成したソースはプライベートリポジトリにしてます。)
Legacy tokens | Slack で自分が操作したいTeamのTokenを作成し、それを環境変数に渡してCLIで叩く感じです。
勘所・制限とか¶
一度に取得できるメッセージのmaxは1000(defaultで100)。→なので一度に一ヶ月分のデータを取りたかったが、1日分ずつ習得。
取得した結果より多くのメッセージがある場合、まだ「データあるよー」という値と、取得できたところまでのUnix timestampが帰ってくるらしいので、より無駄のないメッセージの習得をしたい。
時間の指定がUnix timestamp。→最初なんの数字かわからず混乱。お陰で日付・時刻操作用のPythonライブラリの学習になった。
雑談的な¶
お昼とか、合間に話したようなことをメモ。
PyQ っていういいPython向け学習サイトがあるらしいよ!
PyQやってるって人と、興味ある人がいたのでPyQ話してきた。
PCが壊れるときは突然だからバックアップとリカバリープランは作っとこう。
3年間使ってたMacBookが再起不能になった話を聞いた。(結構フル稼働してた上にHDDだったらしい。けどSSDでもそうゆう可能性はあるよね)
ヨドバシやAppleStore行っても店頭で手に入るのはメモリ8GBがMax。臨時対応で15万はつらい。←つらい…
「TimeMaschineがあったら過去に戻りたい」←たしかに。
.config,.ssh_config, 秘密鍵とか管理を忘れがち。あとクラウドに置いてるつもりで、データが大きくて放置していたやつとか。←数年前のやつとか取り返せない…あと最近ちょっと触って、ドットなんちゃらができてるのに気づいてなかったり忘れたりしてたやつもありました。(
.ansible.cfg,.jupyter,.ipython, あとVM上にあるかもしれないやつとか…)
数ファイルならVSCodeやAtomでも良いけど、プロジェクトのファイル触るならPyCharmいいですよ!
AtomでPython書いてる方で、「デバッグどうしてるんですか?」って聞いたら 「pdbで頑張ってます!」 とのこと。
仕事でもPython触れるようならPyCharm使えば、VM連携・リモートデバッグ・VCS連携とか楽ですよと言う話をしてきました。
他にはVSCodeがデバッグ機能がついてるし、リモート接続もできるのでいいらしいですね。(まあ僕はVimやPyCharm使ってるんですが…)
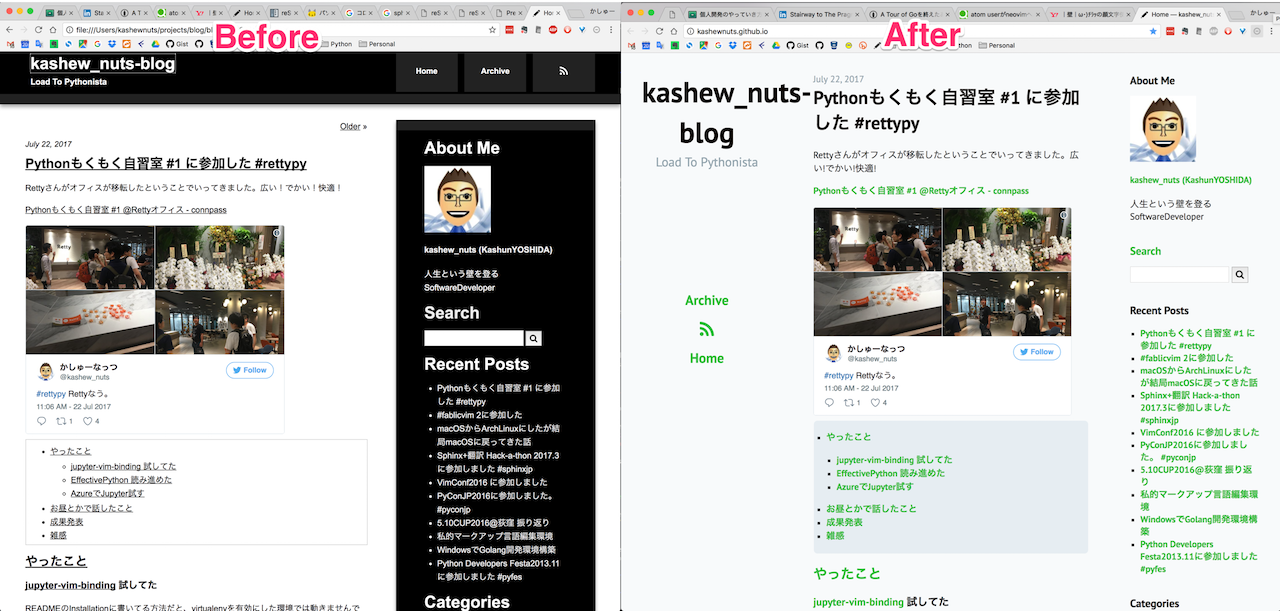
Blogのテーマを変更しました¶
こんな感じになりました。(画像は拡大してご覧ください)

経緯¶
Blog自体は Sphinx 拡張の Tinkerer で作成しています。
TinkererはBlogテーマが充実してるとは言えないため、デフォルトで同梱されているものをもとにカスタムしたものを使用していました。ところがライブラリのアップデートの影響なのか、いつの間にか各記事にアクセスするとサイドバーの表示が壊れていたので、これを期に flat ベースにBlogテーマを作り直しました。
flatテーマにした理由¶
他のデフォルトで同梱されてるテーマで確認したところ全滅で、flatテーマだけがちゃんと動いたからです。
ちなみに新規プロジェクトで作り直したら上手くいったので、既存の記事かなにかが悪さをしていたのかもしれません。 ただ追うのがつらそうだったので、諦めて心機一転してテーマを変えることにしました。
カスタマイズした項目¶
以下の対応をした結果が現在のBlogです。
タイトルの表示位置を調整した。
SNSボタンを付け直した。
navigationに表示する項目を追加した。― Archive, RSSボタン
google_analyticsを追加する。→もとの設定[htmlファイルのみ]を流用。
discusを追加する。→ もとの設定[conf.pyのみ]を流用。
以下で枠が表示されないのでCSS調整
contentsディレクティブ
Tableディレクティブ? (コロン”:”で単語をくくるやつ)
常時SSL接続対応 (後日対応)
リポジトリのSettings -> GitHub Pages -> Enforce HTTPS のチェックボックスをON
混合コンテンツ の解消 (HTTPとHTTPSが混在しているのをHTTPSのみにした)
JavaScriptのタグエラー解消
プロジェクトのリポジトリをアップデート¶
Blogを作成している元のリポジトリもちょっとアップデートしました。項目は以下です。
プロジェクトのリポジトリをGitHubへ移行
READMEの設置
プロジェクトのリポジトリをGitHubへ移行¶
記事自体はGitHub Pagesを使用しているのですが、作成元のプロジェクトはBitBucketでの管理のままになっていました。
理由はプライベートリポジトリを使用したかったからですが、現在はGitHubに課金しておりPrivateリポジトリを作成できるので移行しました。BitBucketで管理するの、Blogを書いていない時期にアカウント管理の仕方が変わったりとかで面倒になっていたんですよね…